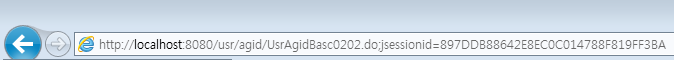
<c:url value 를 쓰면 뒤에 주소 뒤에 세션이름이 붙어서 보기 싫었는데 다 사용하는 이유가있었다.
클라이언트가 쿠키생성을 못하게 하면 로그인 유지가 어려워지는데 이때 세션을 유지시키기 위해서 특정값을 부여하는 것 !
굉장히 좋은 기능을 가졌다.
=============================
function fn_view(tblId, row) {
var param = {};
P_link("<c:url value="불라불라"/ >" );
}라고 보통 쓰는데
우리가 이러한 <c:url value="불라불라"/ >태그를 쓰는 이유는
간혹 혼자 보안 의식을 철저히 가지고 있으신 분들 중에 브라우져쿠키사용금지를 시켜 놓으신분 들이 계신데

이러한 분들 때문에 따로 링크 뒤에 아까 알게 되었던 sessionId를 붙혀서 세션을 유지하도록 한다.
따라서 소스에 <c:url value="불라불라"/ >라고 써 놓으면 클라이언트에서는
src ="불라불라;jsessionId =와따구리동구리동동" 이라고 된다.
이 링크들은 JSTL을 이용한 것이므로 Tomcat에서 읽어들여야 한다. 그러기 위해서는
Apache httpd.conf에 다음과 같이 일정한 규칙의 세팅이 필요하다.

이렇게 되면 /.do /.jsp /.html로 끝나는 거는 다 알아서 처리된다
설정 안 돼 있으면 404에러가 생긴다
결국 세션 아이디는 링크에만 필요하고 이미지 로딩 시는 필요 없다
따라서 이 태그는 링크 시에만 쓰고 이미지에는 쓰지 말아야 하고
이미지를 쓰고 싶다면 ${pageContext.request.contextPath}를 쓰는게 좋단다.
결론
1. jstl 기본 설정 방식이므로 그냥 사용한다.
2. web.xml을 아래와 같이 변경한다
<session-config>
<tracking-mode>COOKIE</tracking-mode>
</session-config>
3. c:url 대신 ${pageContext.request.contextPath}를 사용한다
출처: http://suyou.tistory.com/112 [수유산장]
'개발자 공부 업무 정보 > HTTP,FRONT' 카테고리의 다른 글
| HTTP 웹 기본 지식 - 2편 URI (0) | 2022.09.29 |
|---|---|
| HTTP 웹 기본 지식 - 1편 IP, TCP, UDP, PORT, DNS (0) | 2022.09.21 |
| [javascript] 웹 브라우저의 현재 URL 가져오기 (0) | 2019.01.17 |
| DOM 객체에 동적으로 이벤트 핸들러 추가하는 방법 (0) | 2019.01.15 |
| jquery 공백 / 특수문자 체크 (0) | 2019.01.13 |